OS X El CapitanのSafari 9の開発メニューに「レスポンシブ・デザイン・モード」が追加され、iPhoneやiPadでの表示を簡単に再現できるようになりました。Xcodeなどを使わなくても手軽にサイトの表示確認を行えるので、メディア運営者やWEB開発者の人は覚えておくと便利です。
SafariでiPhoneやiPadのサイト表示を確認する
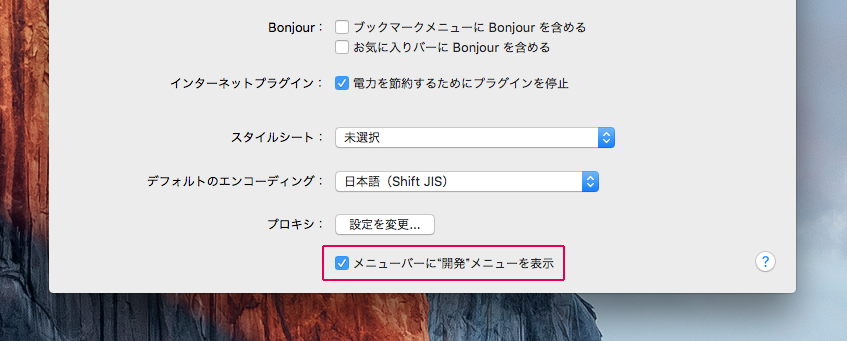
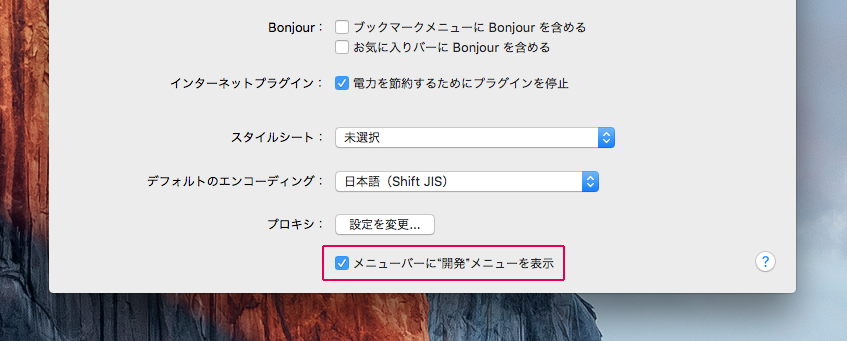
「レスポンシブ・デザイン・モード」を使うには開発者メニューを表示させる必要がありますので、事前に「環境設定」の「詳細」タブにある「メニューバーに“開発”メニューを表示」にチェックを入れておきましょう。

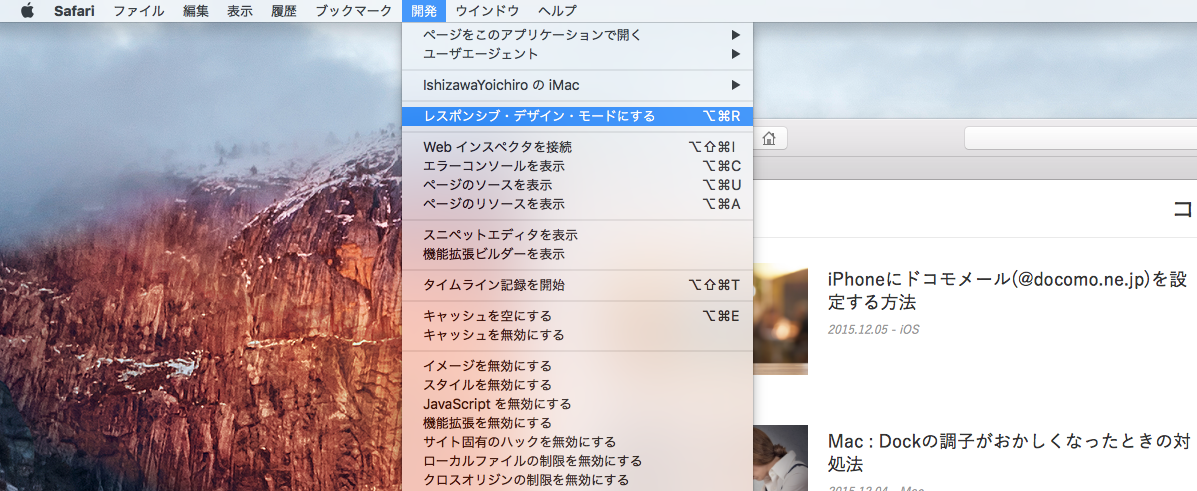
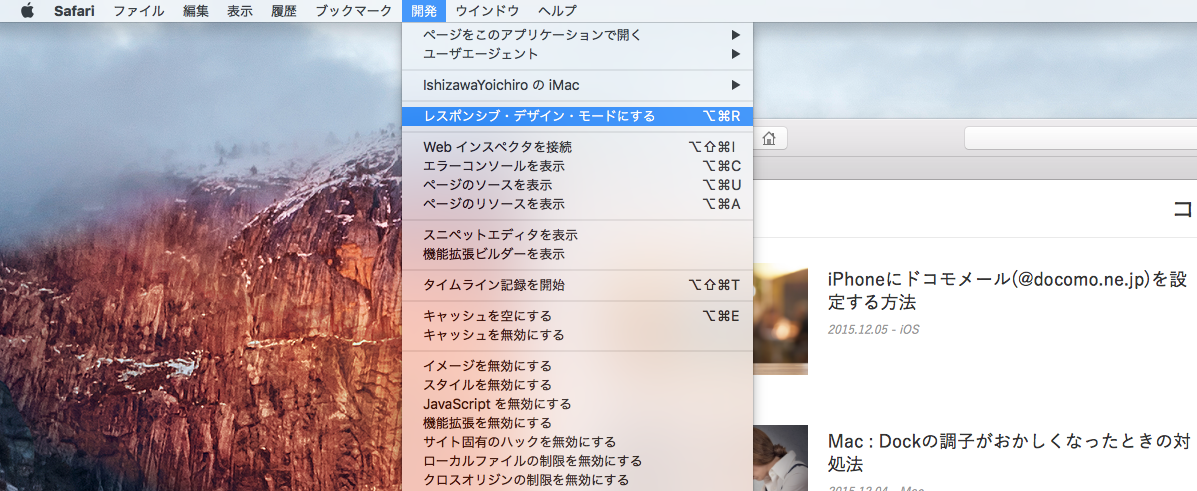
「レスポンシブ・デザイン・モード」で表示したいサイトを開いた状態で「開発」メニューの「レスポンシブ・デザイン・モード」をクリックします。

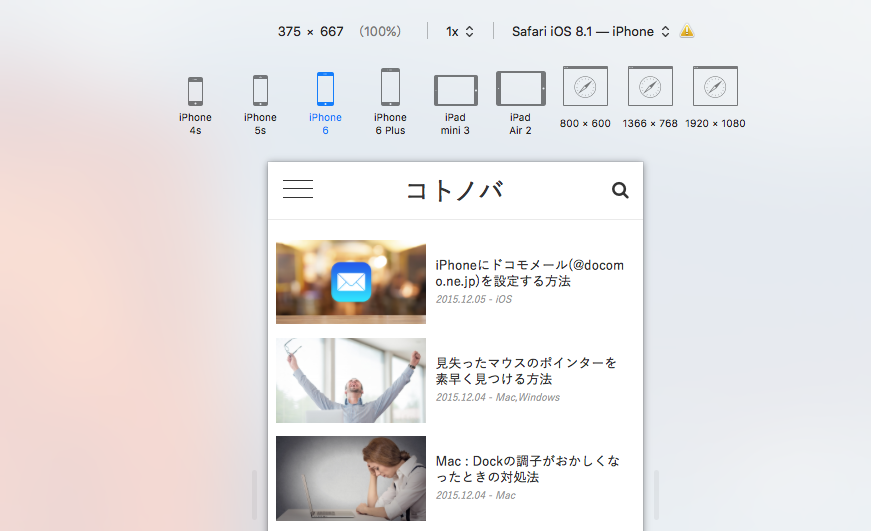
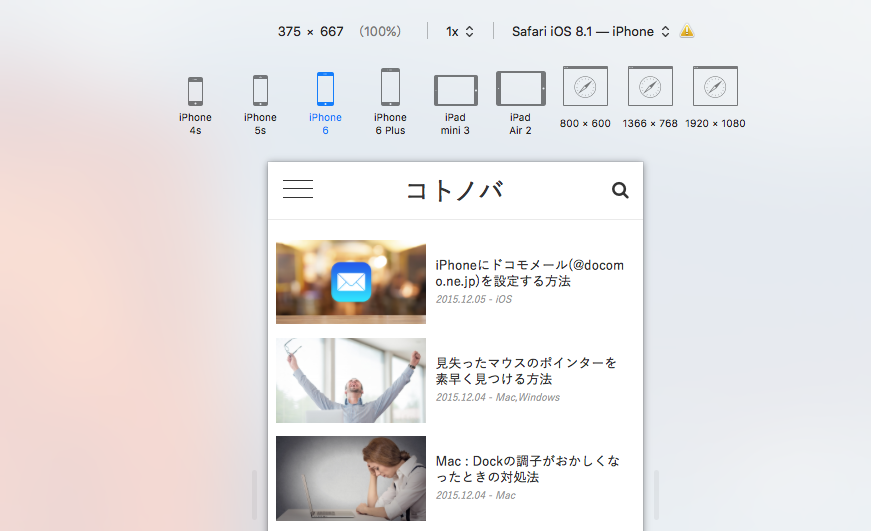
下図のような画面に切り替わるので、あとはプレビューしたいデバイスのアイコンをクリックすればOKです。画面の左右にあるスクロールバーをドラッグすれば、1ピクセル単位で画面サイズを変更することも可能です。

「レスポンシブ・デザイン・モード」を使えば、実機がなくても手軽にサイトの表示確認をおこなうことができます。メディア運営者やWEB開発者の人はぜひ、お試しください。
 「レスポンシブ・デザイン・モード」で表示したいサイトを開いた状態で「開発」メニューの「レスポンシブ・デザイン・モード」をクリックします。
「レスポンシブ・デザイン・モード」で表示したいサイトを開いた状態で「開発」メニューの「レスポンシブ・デザイン・モード」をクリックします。
 下図のような画面に切り替わるので、あとはプレビューしたいデバイスのアイコンをクリックすればOKです。画面の左右にあるスクロールバーをドラッグすれば、1ピクセル単位で画面サイズを変更することも可能です。
下図のような画面に切り替わるので、あとはプレビューしたいデバイスのアイコンをクリックすればOKです。画面の左右にあるスクロールバーをドラッグすれば、1ピクセル単位で画面サイズを変更することも可能です。
 「レスポンシブ・デザイン・モード」を使えば、実機がなくても手軽にサイトの表示確認をおこなうことができます。メディア運営者やWEB開発者の人はぜひ、お試しください。
「レスポンシブ・デザイン・モード」を使えば、実機がなくても手軽にサイトの表示確認をおこなうことができます。メディア運営者やWEB開発者の人はぜひ、お試しください。